9th
はい、おはようございます。僕です。本日も初心者がはじめたシリーズをやっていきます。いやーもう第九回目です。このシリーズどこまで続くんですかね。てなわけでやっていきましょう。
なんかやった
最近思うけども某ゲイトよりレベル上げづらい。まあレベルマウンティングとかやるつもりないからいいんだけど。
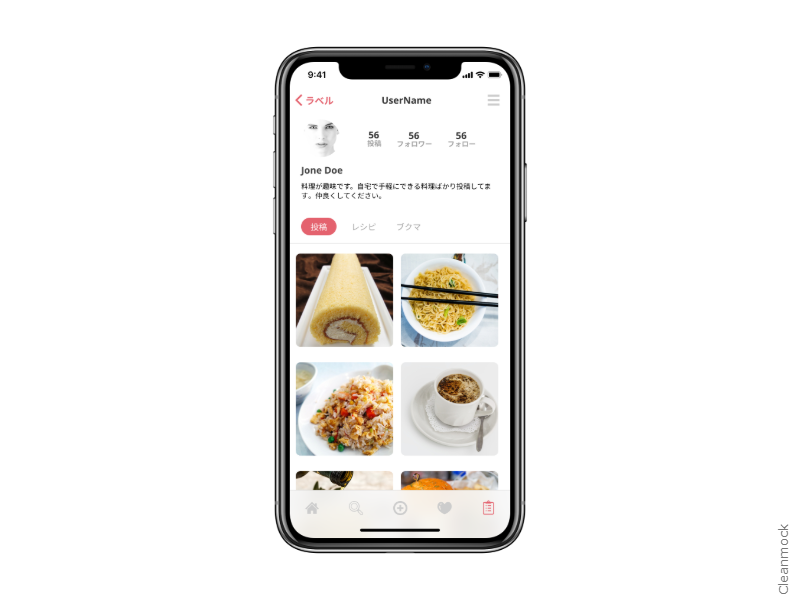
・Figmaで料理写真投稿アプリをデザイン
Figma使ってアプリのデザインしてみようとか言うのがあったのでやってみました。
こういうFigmaでも使える無料テンプレート情報あると嬉しい。
iOS 12 GUI iOS Native — Design Files
んで、こんなん作りました。




あ、モックとか何使えばいいかわかんないけど今回はこれを使ってみた。
Mockup your designs simply and beautifully.
・イラレ地図編
ツールの使い方講座見てたら、今までの知識を駆使して地図作ろうとかあったので作ってみました。

使用ツールは例のごとく Inkscape です。あと、地図の場所ははてなの東京本店あたりの場所をなぞりました*1。今更だけどはてなの本社って京都なんですね。京都の地図作ってもいいけど京都の地図って格子状で道ができているんで大体四角形ツール使えばできてしまうので東京の方を……。
んでようやくFigmaとイラレの内容終わらせられた。これ終了とかないものだと思ってたんですけどちゃんと終了表示でるんですね。

Sketchの講座とかも終わらせられそうな雰囲気あるんだけど、Sketch有料なんで僕がブログなりネットなりで99ドル稼ぐまでおあずけです。といったところで今回やった内容はこんなんです。ようやく一部のレッスンの終了できたのでこの調子で他も終わらせていきたいところ。次回更新できるのはいつになるかな……。
つづく
*1:同じもの作っても面白くないので……