何をやっても長続きしないので参加者を増やし巻き込んでいく方針で色々と手を出してみる。
はい。おはようございます。このブログ徐々にゲームブログと化してますが、多分このブログはそういうブログなんだと思います。知らんけど。というわけで今日もゲームネタを出していこうかと思います。
本日のゲームのネタはコレ。知っている人は知っているインターネットゲーム黎明期のゲーム作るやつ。
wwawing.com
今はUnityとかUE4とかそういう便利なツールあるから今更こんなんいじるのもアレだなーなんて思っていたんですけどね……。あ……、どんなことできるかは公式サイトの下の方にあるサンプルをご確認ください。
んで、なんで僕が興味を今になって興味を示しだしたかといいますと。
PLiCy
無料ゲームの作成・配信 | ブラウザとスマホで遊ぶ PLiCy [プリシー]
ここなんかに対応してるんですよ。つまり作ってみんなに遊んでもらえるプラットフォームに即公開できる!
そしてな……。
ec.nintendo.com
ec.nintendo.com
Switchとかにも動いているらしくて「あー今そんな感じなんだ」ってのと知ったのでとりあえず触ってみたいと思ったのでした。
準備回
といったわけで、みんなにやろうずってオススメしても多分サクッと動かせないとやってくれないと思いますので色々といじる道具解説(別名公式丸パクリ解説)をしていこうと思います。

まず公式からツールを落としてきます。
今回はサクッといじりたいので完全版からとってきます。DLしてくると以下のような構成のフォルダが入ってます。
manual.html
WinWwamk.exe
wwamk_manual.html
mapdata
- audio/***.mp3
- wwa.js
- wwa.css
- wwa_classic.css
- style.css
- cover.gif
- ***.dat
- ***.html
- ***.gif
- wwa-server.exe ※ 動作検証用
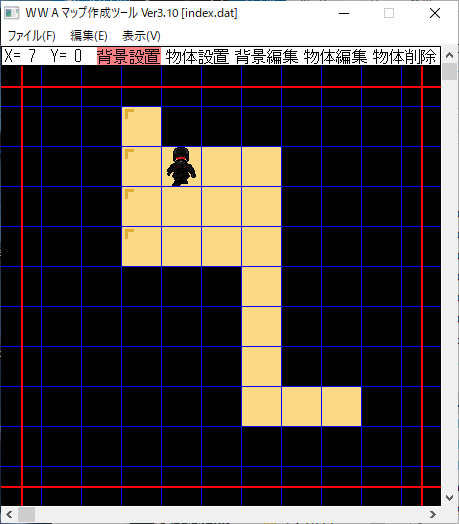
細かいことは下の参考リンクを見てもらうにして「WinWwamk.exe」を実行して色々編集してやればゲームができます。基本的にプログラミング不要!
参考
WWA Wing - a World Wide Adventure implementation in JavaScript
だから作ろう!僕も作るんだからさ(同調圧力)。
おわり
おまけ
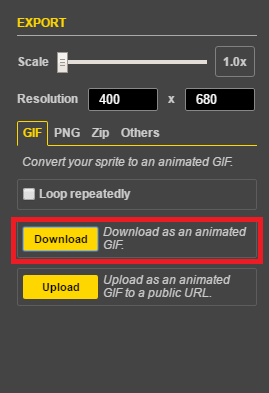
さて…。これマップなどの画像が透過GIFを用意しなきゃカスタマイズできないんですよ。そんでどうしたものかと思っていたんですよ。
www.piskelapp.com
そしたら丁度いいのありました。これが良い感じにドット絵に対応していて透過Gifの入出力に対応している。
これ使えば例えばこんな感じに画像をいじれます。


ちなみになんですがこのツールの GitHub はこちらにあるとのことで……。
WWA Wing · GitHub
TypeScript製だそうです…。へー。