初心者がデザインを学んでみる第11回
はい、おはようございます。僕です。不定期で思い出したようにやってるせいでその昔なにやっていたか覚えていない「初心者がデザイン学んでみた」のお時間です。今回で11回です。いやー、前回記事投稿したの1月ですよ。今まで何やってたんでしょうね。今まで僕は何をやっていたんだ………。
ということで続きをやったので更新します。
続きをやった
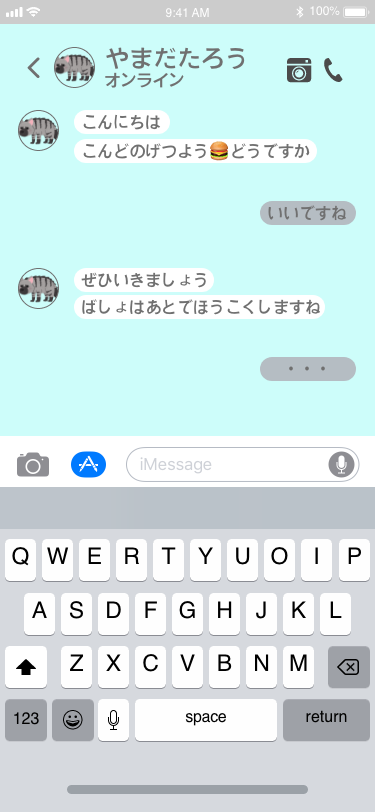
■ メッセンジャー画面をつくってみる
まずは資料になりそうなやつ。
画面レイアウト参考資料
Mobile Design Patterns - Pttrns
フリーアイコン
Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons
こういうのあったんですね。僕知りませんでしたよ。次回から積極的につかっていきたい。


使用ツール
・AdobeXD
■ エステサロンのランディングページをつくってみる
こんなんできました。
Figma
僕が素材収集に使っているPixabay、美容系の情報集めづらい……。難しいチャレンジでした。まあそっちよりも、セールステキスト書く方が辛かった。こういうの「絶対に○○なります」なんていっちゃダメなんですよ。嘘になるから。詐欺になっちゃうから。だからうまい感じにテキストを書いていかないとダメなわけです。その辺慣れてないからきつかった。
■ 旅行サイトバナーをつくってみる
こんなんできました。

お題は女子旅だったんですけど、世界旅行とかにした方が時事ネタの話突っ込めていいかなと思ってそっちでやってみる。そうしたわけでターゲット層は60-70代くらいに変更だ!ただ世界旅行の時事ネタは名前を出していけないアレ関連が確実に絡んでくるので変更したところで何も言うことがない。
といった感じのものを作り始めたのでした。
つづく