本日のイビルプログラミング
某サイトがクライアント側に怪しいJSを埋め込んで炎上しているってツイートを見たので、僕も便乗して似たような機能をサーバー側で書いてみたりしてみることにしました。サーバー側に書けばクライアント側の処理はブラウザからは見えない。だから炎上はしない(超理論)。
そんなわけで今回は某サイトにあったと思われる例の機能を作っていこうと思います。具体的にはNode.js使ってサーバー側で今日の日付の一週間後を表示するaddDate機能を作っていきます。そして、HTML上でappDateの処理部分が表示されないことを確認していきます。ちなみに動作はNode.jsはv8系で見ていきます。まあ、実装部分の処理そのものはJavaScriptで関係ないですけどね……。
そうしたわけで早速ですが、ソースです。
const http = require('http'); // Moment.jsを利用 // npm install moment const moment = require("moment"); moment.locale("ja"); const addDate = moment(new Date()).add(7, 'day').format('MM月DD日(ddd)'); // HTMLテンプレート const htmltemp = `<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無料キャンペーン</title> </head> <body> <h1>いまだけ限定!無料キャンペーン</h1> <p>${addDate}までに無料体験レッスンを受けた人限定</p> </body> </html>`; // サーバー設定 const port = 1337; http.createServer((req, res) => { res.writeHead(200, {'Content-Type': 'text/html'}); res.write(htmltemp); res.end(); }).listen(port);
これでhttp://localhost:1337/につなげば以下のようなやつが表示されます。


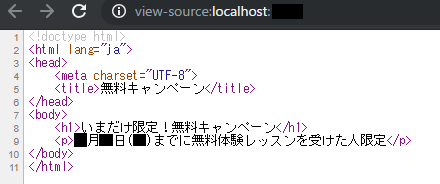
サーバー側で表示結果を隠ぺいできました。やったね。なお、実用性は一切ないのでみなさんは真似しないでください。
おしまい