こんニャのつくったよ

多分また数ヶ月ぶりの続きだよ。Piskelというドット絵エディタで絵を描いてしまったので更新だよ。
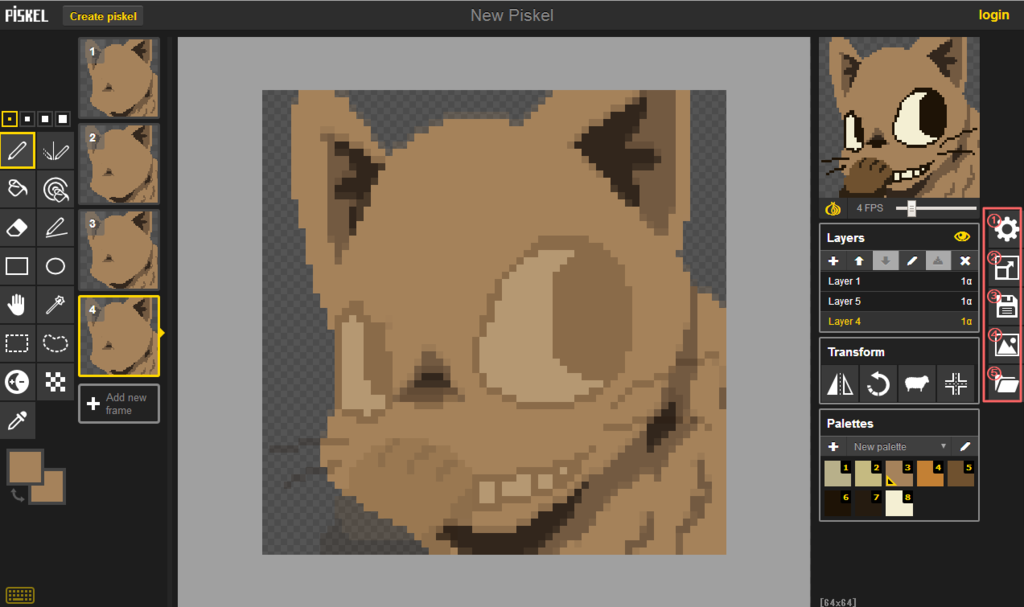
では、操作方法についてのお話をしていこうと思います
今回も機能紹介と称したドット絵晒し会+αをしていきます。ここから+αコンテンツだよ。
前回の発言通り右のアイコンが何かについて説明していきます。

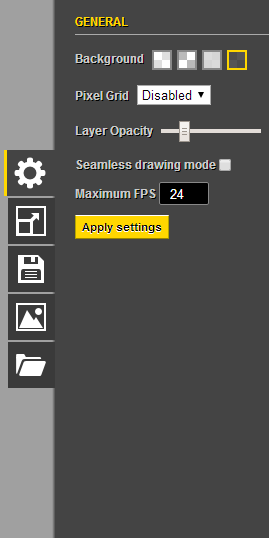
① 環境設定

主にドット絵を描くときの外観の設定ができるよ。上から、透明時の背景色の設定、グリッドの可視設定、レイヤーの不透明度設定、絵のシームレス表示、最大FPSの設定となります。
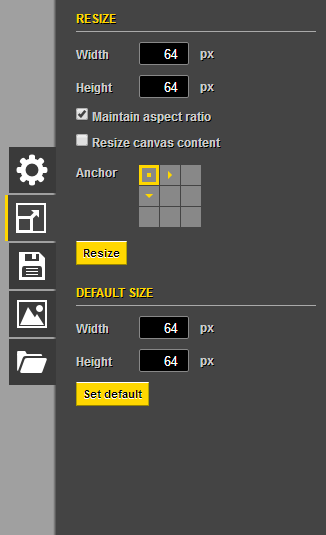
② リサイズ

サイズの変更ができます。上から、横幅、高さ。チェックボックスはアスペクト比を維持、キャンバスをリサイズ、リサイズの起点の設定。また、デフォルトサイズの設定で初期の横幅と高さを設定できます。
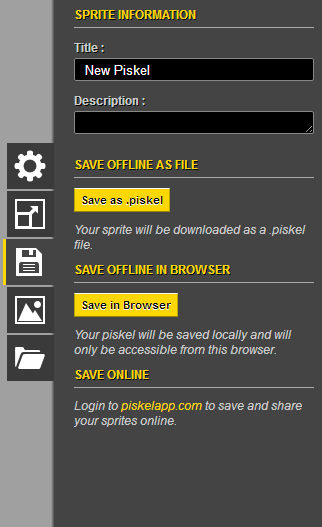
③ 保存

作成データの保存となります。現在の作業環境データの保存なので、「.png」や「.gif」などの書き出しではないです。上からデータの名前、説明、「.pskel」ファイルでの書き出し、ブラウザ上で保存、オンライン上で保存(ログインするとpiskelapp.com上で保存できるようになるそうです)。
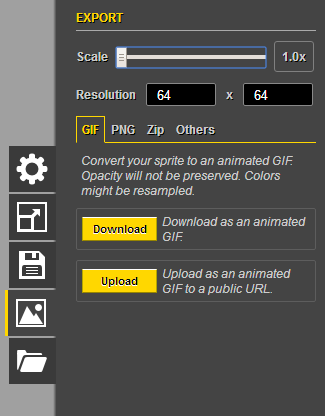
④ エクスポート(出力)

出力形式の設定、よく使う「.png」や「gifアニメ」での書き出しはこちらになります。上からスケール(拡大縮小)、その尺度の詳細、書き出しファイルの選択となります。
出力データこうした形で吐き出されてくれるのは個人的に便利と感じた*1。

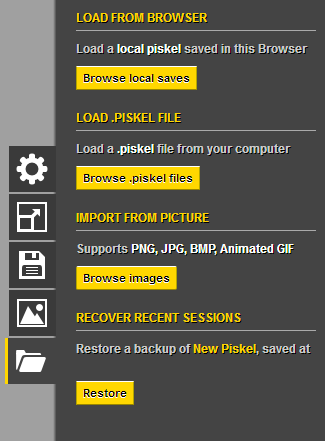
⑤ インポート(入力)

保存したファイルの読み込みとなります。上からブラウザ上で保存した時のファイルの読み込み、「.piskel」ファイルの読み込み、ピクチャーファイル(.png、.jpg、.bmp)での読み込み、バックアップからの読み込みとなります。
あらかたの解説はしちゃいました。次回ドット絵を書くときはどうしようかな……。