今日会った一日をフローチャートにしてみる
その昔紹介したこちらの高機能マークダウンエディタって色々な機能があったけど全然使ってなかったので使ってみようというお話です。
ちなみにこちらのエディタになります。
StackEdit – In-browser markdown editor
調べるに、このエディタ、こちらのライブラリの機能を利用してっるぽいです(未検証)。
flowchart.js
まずはフローチャートの書き方のおさらいからやっていきましょう(初回)
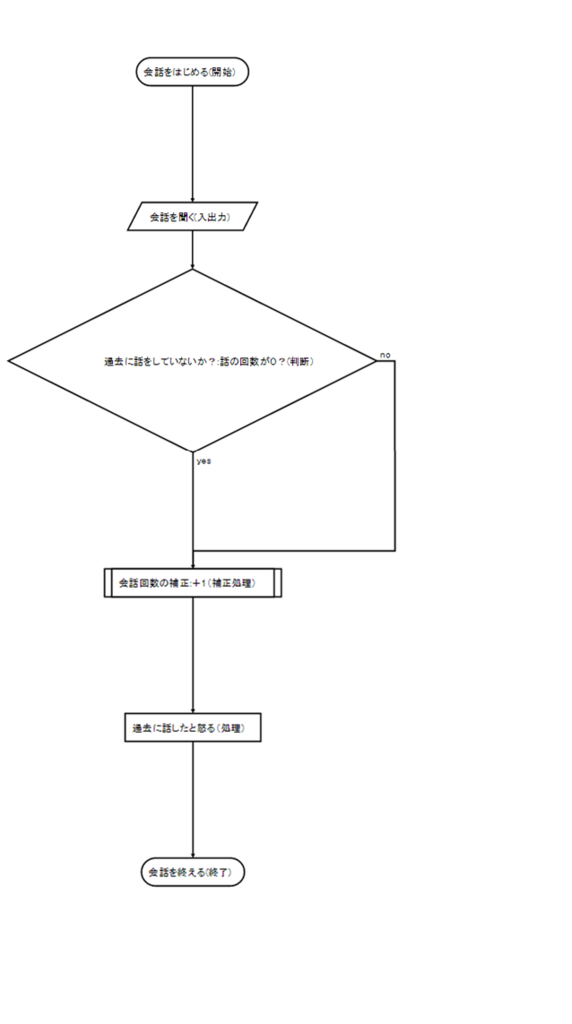
こちらの話残念ながら、このブログで初めて話す内容となりますが話したことになっています(痴呆かな?)。そういえば、初めて話すのに「さっきも言ったよね」という人っていますよね。まずはそういった人の考え方をフローチャートにしてみましょう。
おそらくこのような感じになると思います。

さてフローチャートの書き方ですが、僕が雑な解説をするまでもなくこちらのファイルでまとまっていていますのでこちらをご覧ください。
http://www.ced.is.utsunomiya-u.ac.jp/lecture/2005/prog/common/flow_guide.pdf
拡張子.pdfだし、偽装ファイルじゃないから怖くないよ。
ちなみにエディタでの記法はこんな感じです
```flow st=>start: 会話をはじめる(開始) e=>end: 会話を終える(終了) io1=>inputoutput: 会話を聞く(入出力) cond=>condition: 過去に話をしていないか?:話の回数が0?(判断) sub1=>subroutine: 会話回数の補正:+1(補正処理) sub2=>subroutine: 会話内容を説明する(説明処理) op1=>operation: 過去に話したと怒る(処理) st->io1->cond cond(yes)->sub1->op1->e cond(no)->sub1 ```
こうやって書き出してみると、定義したのに「説明処理」が盛り込まれてなくてバグってる感がいい感じに出てますね。
というわけで、上で紹介したエディタこのよう書くだけで簡単にフローチャートが書けます。すごいね。エディタ上で書くためには下のように「これからフローチャート書きますよ宣言」しないと書けないので注意ね。
```flow [フロー内容] ```
さて、このフローチャートを使って僕の今日の一日を書いてみましょう。
できました
```flow st=>start: 朝おきる e=>end: 夜がくる st->e ```
壮絶ですね。どう壮絶な感じなのか想像できない人は上のエディタで僕の波乱万丈な一日を視覚化して試してみようね。
…。
うん、今日もなにもなかったよ…。