前回までのあらすじ
ないです。一番左のツール部分の解説をしていた気がします(うろ覚え)。
操作方法だよ
そうしたわけで前回解説していない部分を解説していきます。

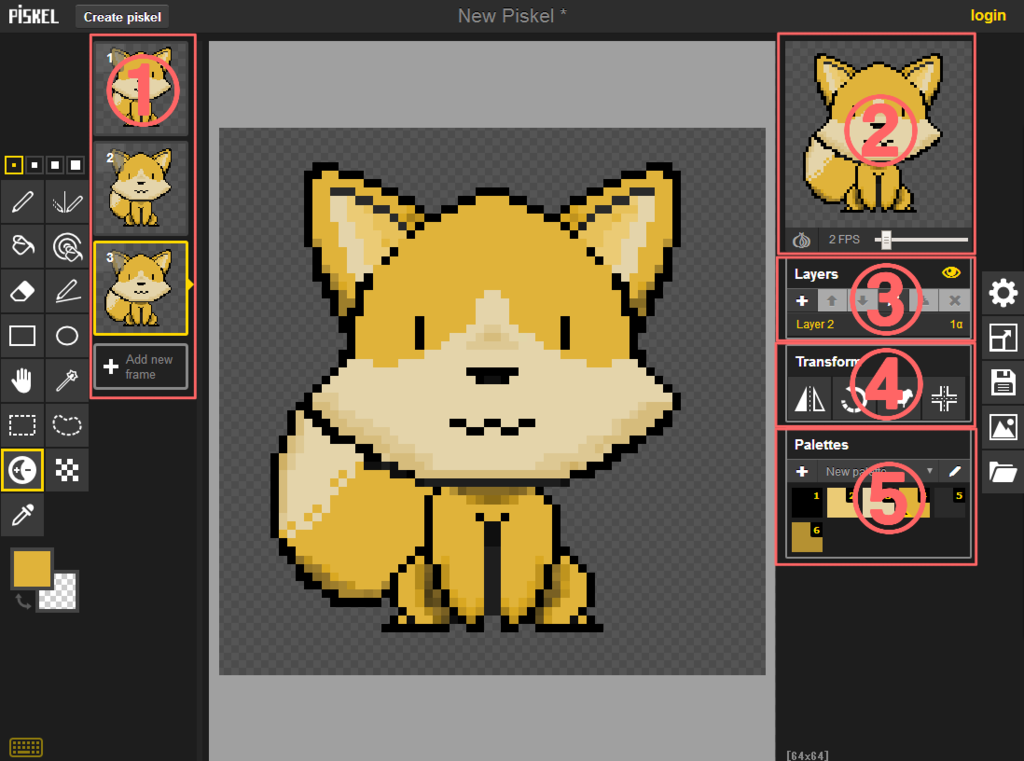
① フレーム操作画面
アニメーションの一コマであるフレームを操作できる画面になるよ。作成したをフレームをオンマウスすることでフレームの消去、複製、並び順の移動ができるよ。一番下の「Add new frame」で新規のフレームを作ることもできるよ。
② リアルタイムプレビュー画面
作成したフレームをもとにリアルタイムで動かして確認できるよ。オンマウスすることで右上に実際のサイズとポップアップでの確認ができるよ。また、左下の玉ねぎマークで前後の動きを確認できるようになったり、隣のスライドでアニメーションのコマのはやさFPSも調整できたりするよ。
③ レイヤー
アニメーションとする前の一コマをお絵かきするためのレイヤー機能だよ。上のコマンドは左から、レイヤーの作成、レイヤーを上に移動、レイヤーを下に移動、レイヤー名の作成、レイヤーの結合、レイヤーの削除となっているよ。また、右上の目のマークを押すことで作業キャンバスに作成したレイヤーのイラストを重ねて表示するかを切り替えることができるよ。
④ トランスフォーム
フレームやレイヤーの内容をまるごと変更させたりする便利で危険な機能だよ。左から、反転、回転、すべてのフレームにレイヤーを複製、画像の中央揃えとなるよ。
⑤ カラーパレット
実際にドット絵を打つ時に使うカラーパレットだよ。「+」ボタンで新規のパレットを作れるよ。右の「/」マークで作成したパレットを管理できるよ。そして、真ん中のドロップダウンリストから作成したパレットを選択できるよ。作った色だけでなく直近で使用した色も記録されているのでさっきまで何色を使っていたかを調べるのにも便利。
大きく描くようになると粗が目立ってきますね。でも、64×64サイズだと見栄えがいい気がするのでとりあえず今後もこれでいこうかと思います。次は一番右のアイコンの解説とかをしていきたいね。
